Hello-Scraping
Figure 1
Figure 2
The Document Object Model (DOM) that represents
an HTML document with a tree structure. Source: Wikipedia. Author:
Birger Eriksson
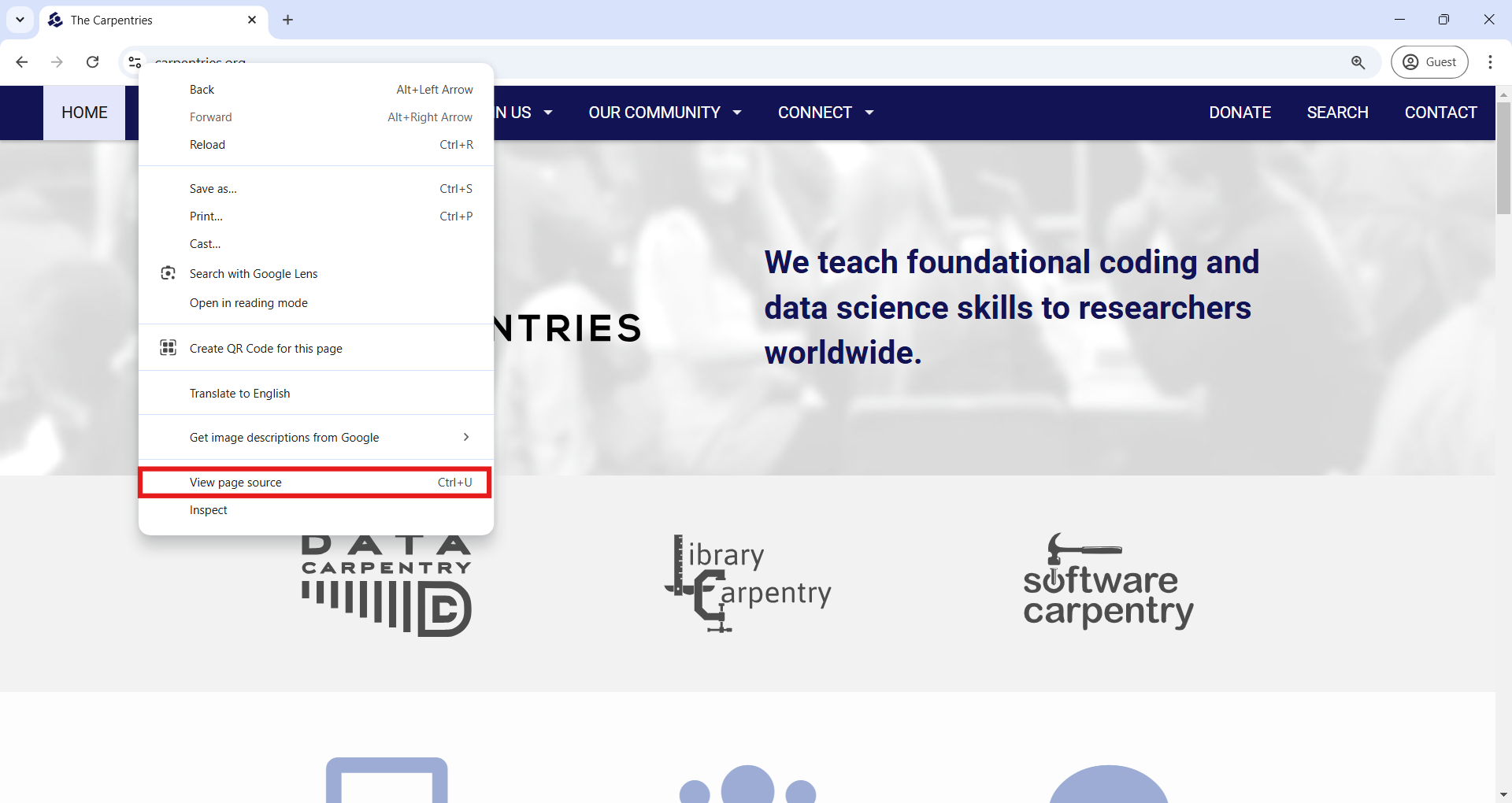
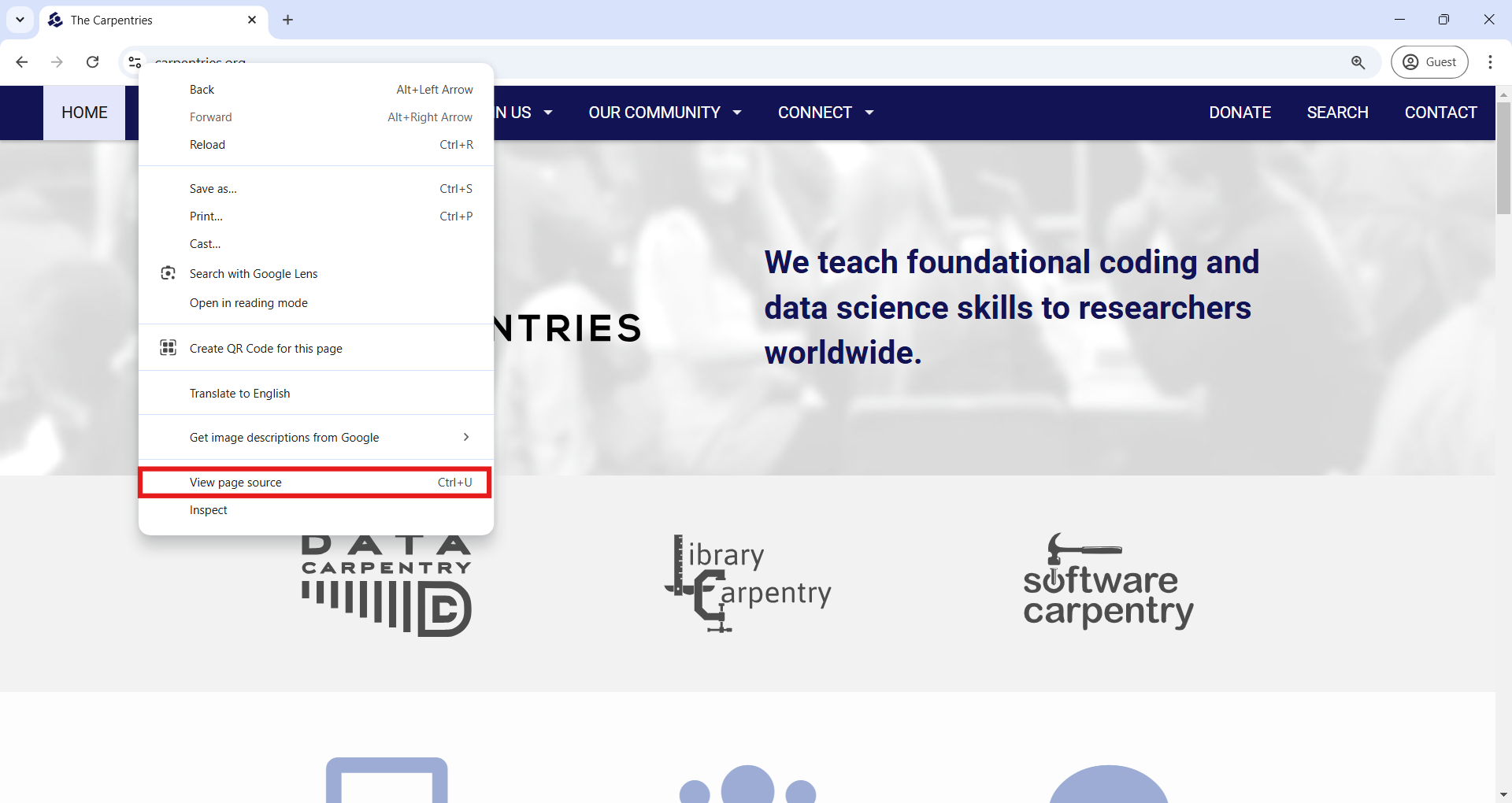
Scraping a real website
Figure 1

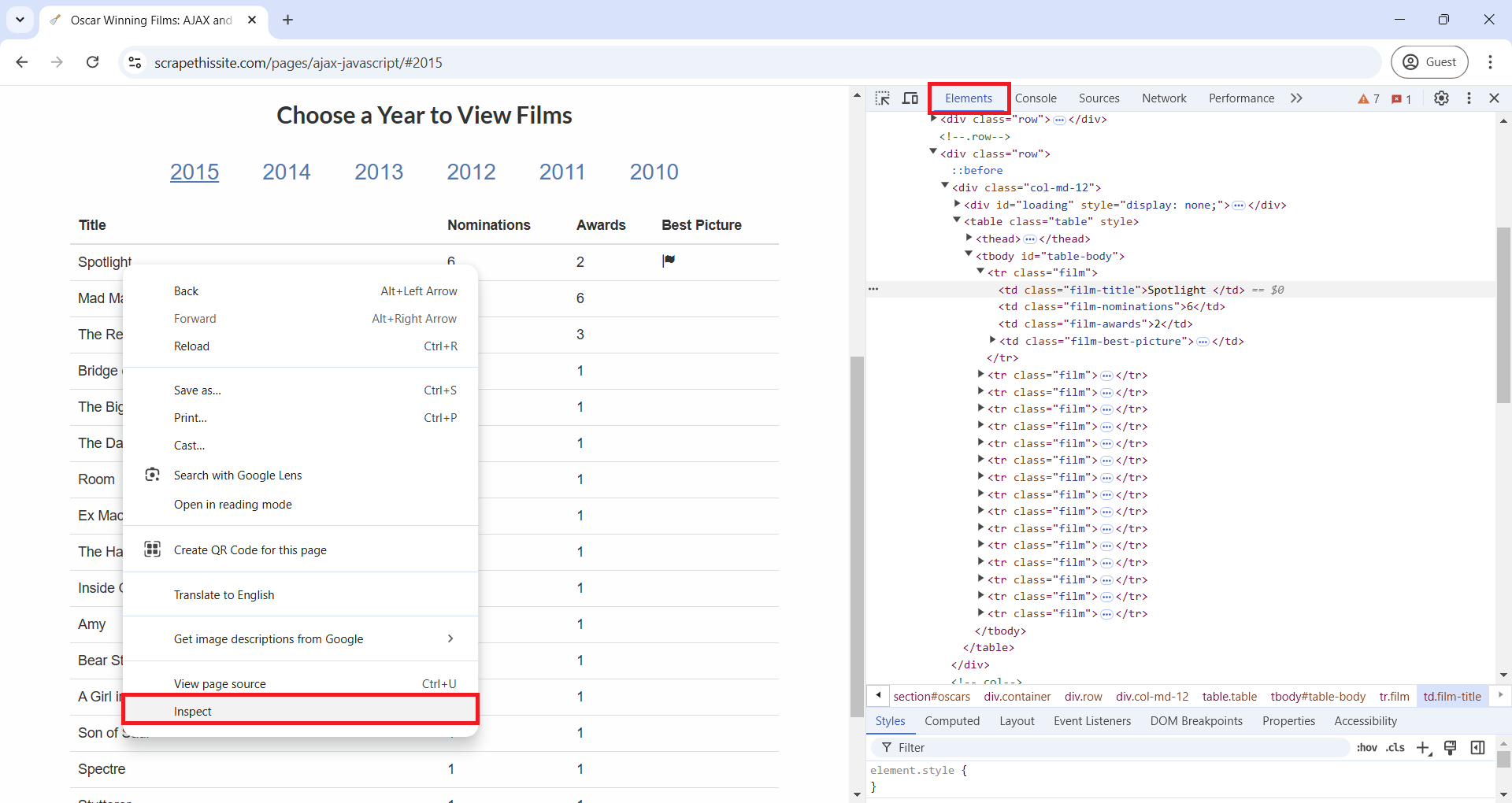
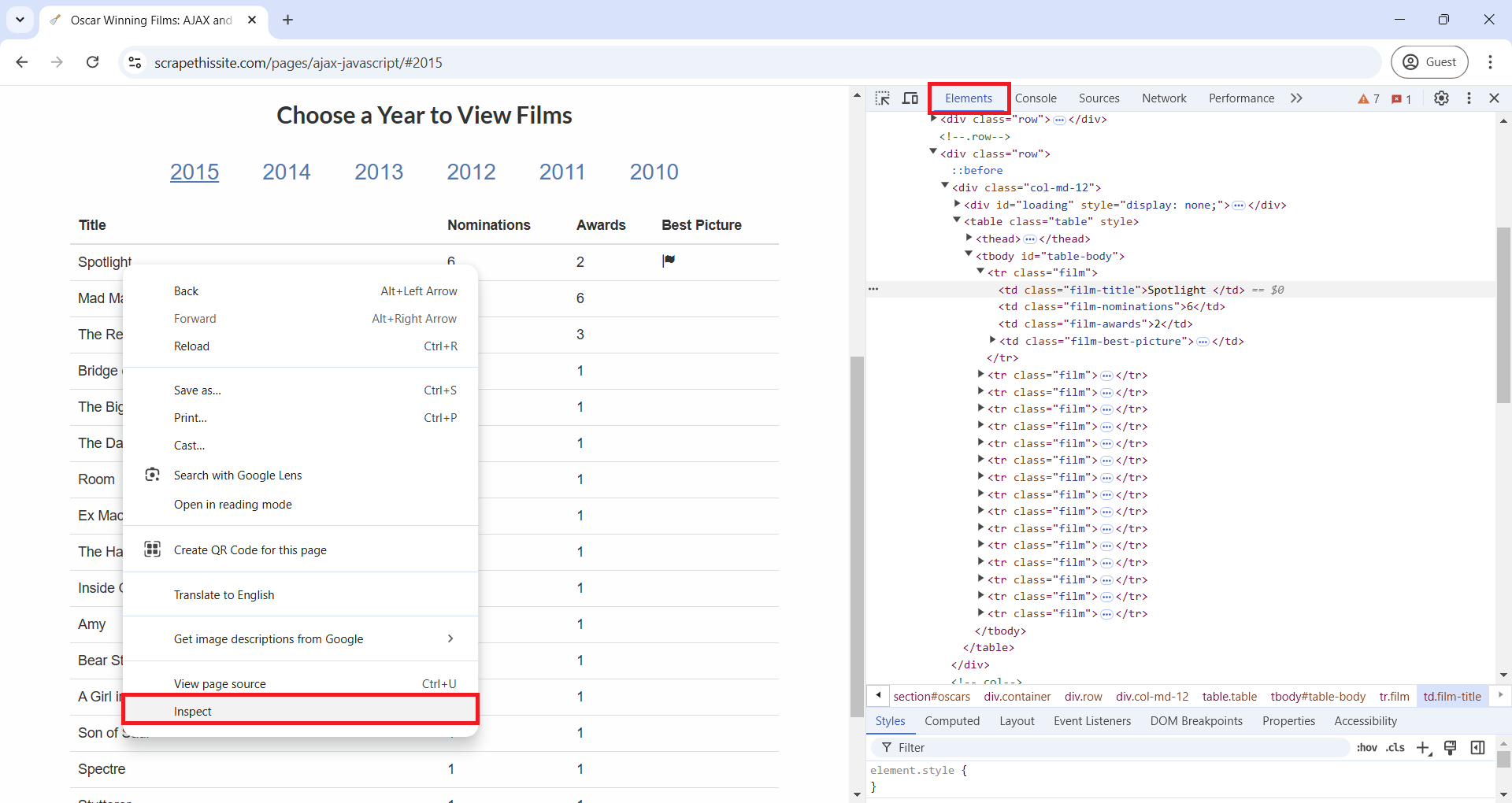
Dynamic websites
Figure 1

 Pre-Alpha
This lesson is in the pre-alpha phase, which means that it is in early development, but has not yet been taught.
Pre-Alpha
This lesson is in the pre-alpha phase, which means that it is in early development, but has not yet been taught.